게임의 메인화면은 아래처럼 표시됩니다.
화면은 3부분으로 나눠져있습니다.
윗쪽의 점수표시 영역, HP게이지 영역, 노트(화살표) 스크롤 영역
분할된 영역은 각각의 팔레트 테이블과 스프라이트(어트리뷰트 페이징) 및 비트맵 그래픽(VRAM 페이징)으로 처리됩니다.
1. 점수표시 영역
이곳은 수직 스크롤이 멈춰있고 점수만 표시합니다. 알레스트 시리즈에서 흔히 보이는 구성이에요.
폰트는 추후 이쁜놈(!)으로 교체될 예정입니다 ㅎ.ㅎ
2. HP 게이지
노트 타이밍에 맞춰 발판을 누르면, 게이지가 빨강에서 주황색까지 늘어납니다.
타이밍을 놓치면 줄어들고, 바닥나면 게임오버 되겠네요.
원작 DDR에서 이부분이 박자에 맞춰 파도타기를 하는데요.
요것도 비슷하게 구현해봅니다.
파도타기 그래픽은 아래처럼 미리 VRAM에 몽땅 그려놓습니다.
스크린5 모드는 VRAM 페이지가 4개라서, 이렇게 한 페이지를 훅~ 써버려도 부담(?)없습니다.
타이밍에 맞춰 수직스크롤을 해주면, 제자리에서 파도타기를 하는 듯한 모습으로 나오게됩니다.
2인플레이도 지원해야하니까, 오른쪽 2P 게이지는 반전해서 그려줍니다~
플레이 중 게이지를 줄여야 하는 경우는, 검정색 스프라이트를 겹쳐서 게이지 일부분을 가려주면 됩니다.
비트맵을 다시 그리는 건 느리기 때문에 이렇게 처리하는게 편해요.
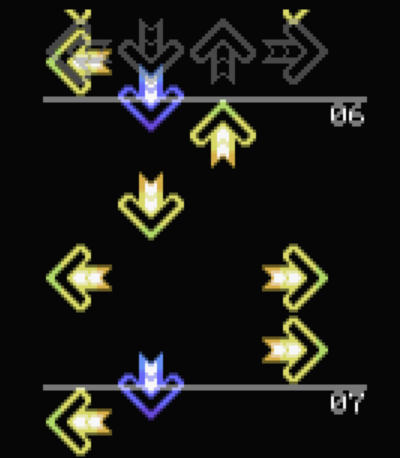
3. 노트 스크롤 영역
상단에는 발판(버튼)을 누르는 타이밍을 보여주는 회색 화살표가 8개 나와있구요.
그 아래로는 비트맵 그래픽이 스크롤되며 올라갑니다.
흰색 가로선과 숫자는 곡의 마디를 표시하는 용도입니다.
이건 연습모드(무적모드)에서만 표시되니 참고하시구요.
먼저 화살표를 단일 컬러로 팔레트 애니메이션을 해보니, 생각했던 것만큼 이쁘진 않더라구요.
정박자, 반박자 화살표 각각 4등분해서 색칠을 해봅니다.
(16컬러 모드에서 컬러 절반(8개)을 화살표에 칠해버리는 만행을...ㅋ)
실제 화면에서는 아래처럼 팔레트가 적용되어 나타납니다.
화살표 꼬리에서 머리쪽으로 애니메이션 해주니, 훨씬 보기 좋네요 ㅎ.ㅎ/
.
.
.
사실 이 스크롤 영역에서는, 컬러 8개의 팔레트 애니메이션으로 다중 스크롤 효과를 넣으려고 했습니다.
근데 이게 워낙 흔한 테크닉이라서, 큰 감동(ㅋ)을 주기는 힘들고...
결정적으로 화면 대부분이 화살표 스크롤이라, 요놈들을 이쁘게 그려주는게 더 만족도가 높더라구요.
대신 단색의 배경으로... 암튼 그렇게 되었습니다~ ㅎ.ㅎ
그럼, 다음편에서 보아요~ ㅎ.ㅎ/







댓글 없음:
댓글 쓰기